
andrypein.net : Mengambil dari blog mas fajar di http://delphiscript.blogspot.com/ kayanya sederhana juga keren.
Lumayan lah kita bisa buat sopwer kecil2an yang bisa ngomong kaya si mikrosop Sam di control panel wkwkkwkw.
Aplikasi text to speech delphi ini akan menggantikan mikrosop sam (nyoba).
Ok lanjut kita tes di real coding nya saja.

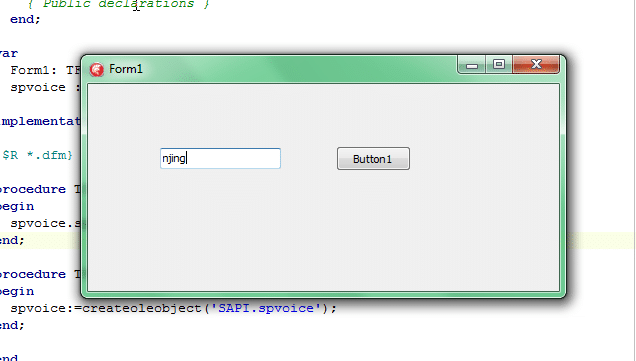
Bahannya sederhana ko kita hanya butuh 1 button dan 1 edit text ya da nyobain atuh namanya juga.
Langkah membuatnya kita tambahkan uses Comobj pada bagian uses nya, lalu tambahkan variabel global dengan tipe variant.
Untuk lebih lengkap rekan-rekan bisa lihat source di bawah ini :
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, Comobj, StdCtrls;
type
TForm1 = class(TForm)
Edit1: TEdit;
Button1: TButton;
procedure FormCreate(Sender: TObject);
procedure Button1Click(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form1: TForm1;
spvoice : variant;
implementation
{$R *.dfm}
procedure TForm1.FormCreate(Sender: TObject);
begin
spvoice:=createoleobject('SAPI.spvoice');
end;
procedure TForm1.Button1Click(Sender: TObject);
begin
spvoice.speak(edit1.Text);
end;
end.
jika di run maka aplikasi mu akan berbicara sesuai text.








Mantaps Gan,, blog Agan Ane tambahin ke daftar link di blog ane ya…
:thumb
gan lw mau memakai bahasa indonesia gimana gan….
mksh sebelumnya….
bisa ko gan
tinggal masukin aja di edit.text nya kata2 bahasa indonesia
tar dia bakal bunyi sendiri ko :thumbup
kalau sebaliknya gimana? speech to text???
coba brosing di un4seen gan, kalau ga bener (salah) ada kayanya, tu tempat speech programming gan, referensi lain paling pake kata kunci yang agan komenin disini