Membuat Sertifikat SSL Nginx Sendiri (Self Signed) #422
sapi jantan tidak dapat memproduksi susu
andrypein.net : Dalam rangka dev situs wordpress sendiri secara lokal, dan syarat agar untuk diterima search engine di google jika akan di production kan kelak adalah situs kita harus memakai protokol “https” karena http tidak aman bruh.
Di artikel ini kita akan praktekan cara membuat sertifikat SSL Nginx Sendiri secara self signed.
Perkenalan
Banyak penyedia layanan SSL Certificate yang GRATISAN seperti letsencrypt dan cloudflare jika ingin di running secara live, namun kali ini kita pakai yang “Self Signed” atau ‘sertif SSL yang dibuat sendiri’.
Letsecnrypt memiliki validitas selama 3 bulan, yang artinya setelah sertifikat expire harus di renew ulang, meanwhile situs aing ini sendiri pun memakai letsenrypt sebagai ‘bait‘ saja, karena di coating langsung memakai cloudflare.
Artinya 3 bulan habis pun doi tidak akan expire karena langsung auto cloudflare dan 1 year auto renew.
Objektif
Kembali ke objektif awal yaitu dev gaming yakni meski dev pun kalau niat ingin di prod kan mening langsung di SSL https kan saja supaya tidak ada dua kali perubahan konfigurasi saat migrasi.
Membuat Sertifikat SSL Nginx Sendiri
langsung saja untuk membuat self signed ssl certificate adalah dengan command :
openssl req -x509 -newkey rsa:4096 -sha256 -nodes -keyout /etc/ssl/cert_key.pem -out /etc/ssl/cert.pem -days 365
Lalu akan muncul
Generating a RSA private key ..++++ ...........++++ writing new private key to "/etc/ssl/cert_key.pem" ----- You are about to be asked to enter information that will be incorporated into your certificate request. What you are about to enter is what is called a Distinguished Name or a DN. There are quite a few fields but you can leave some blank For some fields there will be a default value, If you enter '.', the field will be left blank. ----- Country Name (2 letter code) [AU]:ID State or Province Name (full name) [Some-State]:Jawa Barat Locality Name (eg, city) []:Ciamis Organization Name (eg, company) [Internet Widgits Pty Ltd]:akatsuki Organizational Unit Name (eg, section) []:akatsuki dev gaming Common Name (e.g. server FQDN or YOUR name) []:andrypein Email Address []:[email protected]
Konfigurasi
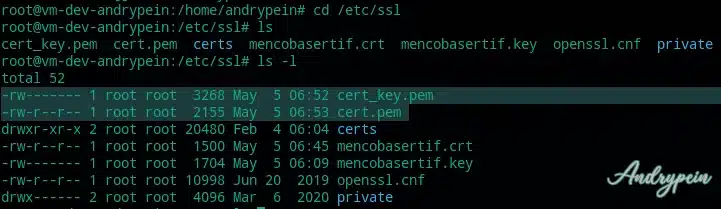
Btw, isinya bebas, namanya juga coba-coba, dan file hasil akhir akan berada di directory /etc/ssl
Tambahkan dan edit ssl yang sudah di generate di server blok pada konfigurasi nginx di :
nano /etc/nginx/sites-available/default #Atau vi /etc/nginx/sites-available/default
Sesuaikan
server {
listen 80 default_server;
listen [::]:80 default_server;
listen 443 ssl default_server;
listen [::]:443 ssl default_server;
ssl_certificate /etc/ssl/cert.pem;
ssl_certificate_key /etc/ssl/cert_key.pem;
root /var/www/html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name _;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
Perhatikan baris yang di highlight, btw file sertif bisa dipindahkan dahulu ke direktori lain atau dibiarkan default saja.
See that, https akan selalu always tidak pernah never menggunakan port 443 dude, gas kita langsung saja tes di browser.
Cek dan Kroscek
Lalu test config file nginx apakah error atau tidak dengan cara :
root@vm-dev-andrypein:/etc/ssl# nginx -t nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful root@vm-dev-andrypein:/etc/ssl#
Tes Pada Browser
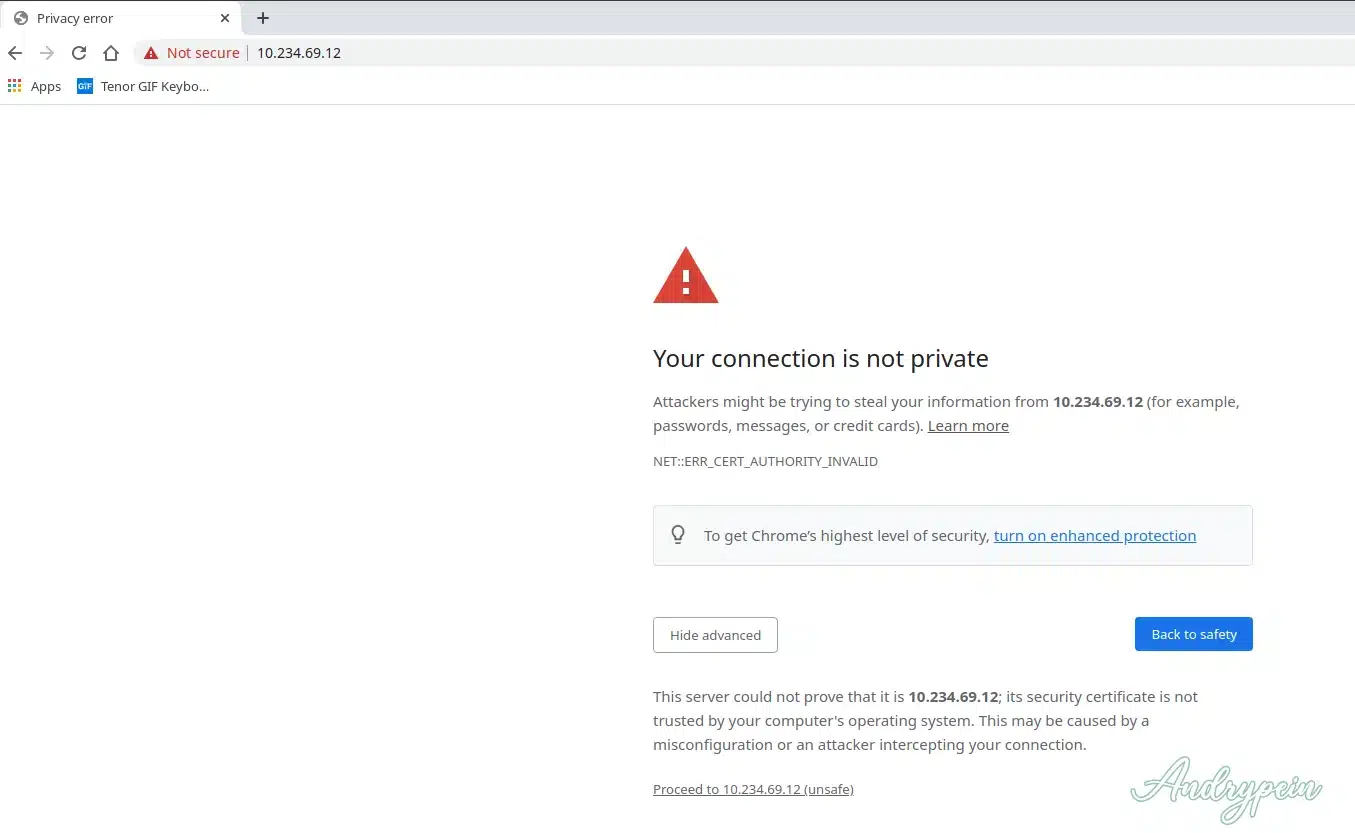
Lalu restart service nginx nya “service nginx restart“, jika aman kita tes di browser, jangan lupa ketik di browser memakai https://IP_ADDRESS.
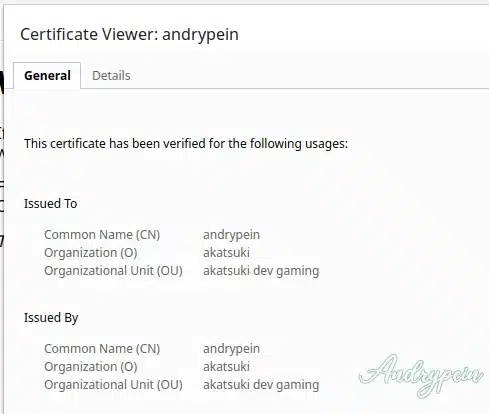
Lalu cek sertifikatnya apakah sama dengan yang kita generate diatas.

Supaya tidak warning merah saat membuka browser, tunggu post selanjutnya.