
andrypein.net : Tutor ngeblog kali ini akan membahas tentang cara memasang kotak komentar dibawah postingan, yang dimana posting selanjutnya akan lebih keren dari yang ini ( sori gambarnya ilang).
Penampakan yang terjadi yaitu ketika rekan2 mencoba klik saja salah satu judul postingan di blog dan lalu lihat, ada atau tidak kotak kita buat komennya? untuk yang tidak ada, mari kita obrak abrik HTML nya
oke lantas begini caranya :
1. login lah ke draft.blogger loh bukan blogger
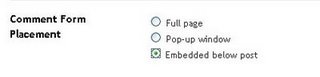
2. Trus ke menu Setting–> Comments. Kemudian ganti “Comment Form Placement” menjadi “Embedded below post” (lihat gambar dibawah)
3. Save Setting
4. Sekarang coba kamu lihat blogmu dan coba di klik salah satu postinganmu kemudian lihat hasilnya, apakah sudah ada kotak komentarnya yg dibawah postingan atau belum. kalau sudah berarti langkahnya cukup disini. Kalau belum ikuti langkah berikut ini.
(ini karena kode HTML tiap2 template itu berbeda. Untuk template default dari blogger yang baru, kode HTMLnya sudah berubah, sedangkan template yg lama atau ambil dari luar ada yg belum dan ada juga yg sudah).
5. Selanjutnya pergi ke menu “Layout–>Edit HTML”
6. Ceklis kotak “Expand widget templates”.
7. Cari Kode ini :
<p class='comment-footer'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'> <data:postCommentMsg/></a> </p> </b:if>
8. Kemudian ganti kode tersebut dengan kode dibawah ini:
<p class='comment-footer'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='comment-form'/> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'> <data:postCommentMsg/></a> </b:if> </b:if> </p> </b:if>
9. Lalu simpan template kamu.
Lihat deh hasilnya, coba kamu klik salah satu postingan kamu, maka dibawahnya akan muncul kotak komentar seperti punya ane ini (Bagi yang berhasil).
SUMBER : BLOG MAS KENDHIN
BOCORAN : UPDATE POST HABIS INI YAITU PASANG EMOT KASKUS DI KOTAK KOMEN
NB + Edit : sepertinya sudah tidak work, nvm








susah om cari nya tolong d bantu…
:bingung
belah mananya gan yang bingungnya??? :bingung
thanks ya atas infonya…. skrg my blog dah ada kotak komentarnya….
:duathumb
:jabat sama2 gan :radio
Mas pein Ini cara untuk buat Chat box bukan????
bukan gan,ini cuma kotak komentar saat kita beri suatu komentar pada blog :jabat
untuk chatbox,saya akan postkan
Gan ane coba cari coding p class='comment-footer'
a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
data:postCommentMsg//a
/p
/b:if
ga ada di "edit html "
sampe2 kpala ane puyeng
sampai akhirnya ane copy semua coding ane pindain di notepad trus qw pake tool "find text" juga ga ada
trus yang suruh ganti
Embeddable below posts itu kan deafult nya mank gitu??
pusing gan!:palu
:duathumb
mantap………………
OBAT KUAT
OBAT PEMBESAR PENIS
PEMBESAR PENIS
PERANGSANG WANITA
PARFUM PERANGSANG
VIMAX
ALAT BANTU SEX
SELAPUT DARA
CERITA SEX
KLG ASLI